ADesign System
When all adhere to the same library
- Development process speeds up
- Unified user experience across platforms, devices and systems
- All components are tested and approved, prior to launch
My responsibilities
- Art Direction
- UI Design
- UX Design
- Ensuring WCAG 2
- Prototyping in HTML
- Browser-testing
Designs
The designs are a product of a collaboration between UX-designers, developers, PO's and external stakeholders.
Most development within the state is mandatory implementations of laws, i.e. accessibility-guidelines.
However the Design System (DS) is an internal wish within the Tax Governmental Organisation for reasons mentioned above. This gave us some freedom to prioritize our build.
My job as AD'er is to
- Address demands and translate them into components or guidelines in DS
- Ensuring that components are in sync with existing content in DS
- visualizing ideas and make them ready for development
Designs could come in many sizes, from components to general art direction.
General art direction could be guidelines like this:
To design of a nav bar wizard component
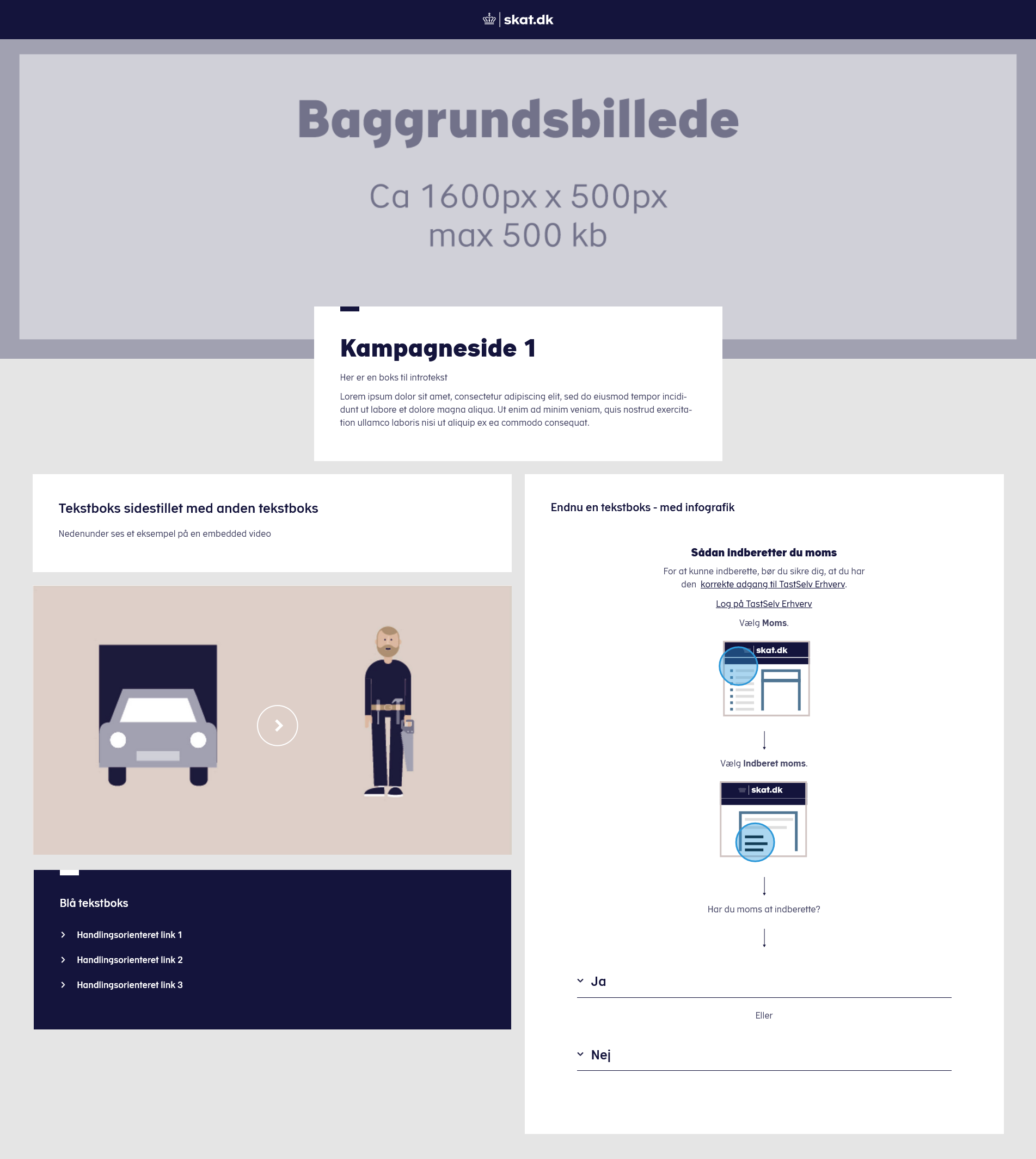
To templates for campaign pages

Standards
I've collaborated in defining and later visualizing an extensive list of standards.
From flowcharts on how to use the Design System
To widths and layouts
And placement of components
Components
From guidelines and general art direction down to the individual components: the devil is in the detail.
Header: design of icons, placement of elements. Concept for various headers
Radio buttons and checkboxes: we’ve wanted buttons that looked like OUR buttons and not just standard HTML.
A button where it was obvious what state it was: hover/focus, selected, disabled.
Call to Action link that correlate colourwise #2e99d9 to all logins to TastSelv (E-tax: the Danish online self-service system).
This is just an excerpt of designs, please contact me if you want to see specific examples
Image Credit @ ufst.dk